Learn CSS Programming Online
Learn the basics of CSS with this free tutorial video that breaks down the role of CSS in web design. Discover how CSS affects the look and feel of your website.
Start Learning

Learn CSS Programming Online
Learn everything you need to know to get started with CSS Programming
Get StartedWatch Step-by-Step CSS Programming Video Tutorials Online
Take your web design skills to the next level by learning how to use CSS to create visually appealing websites.
Beginners
Learn how CSS (Cascading Style Sheets) brings structure and style to the web by controlling the layout, colors, spacing, and responsiveness of HTML elements.

Lesson 1
Introduction to CSS

Lesson 2
Adding CSS to HTML (inline, internal, external)

Lesson 3
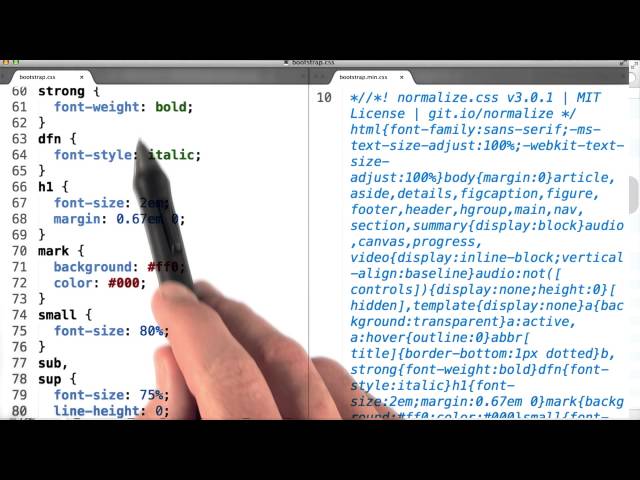
Understanding CSS syntax and rules

Lesson 4
Basic selectors: type, class, and ID selectors

Lesson 5
Grouping selectors

Lesson 6
Using attribute selectors

Lesson 7
CSS Font and Text Properties

Lesson 8
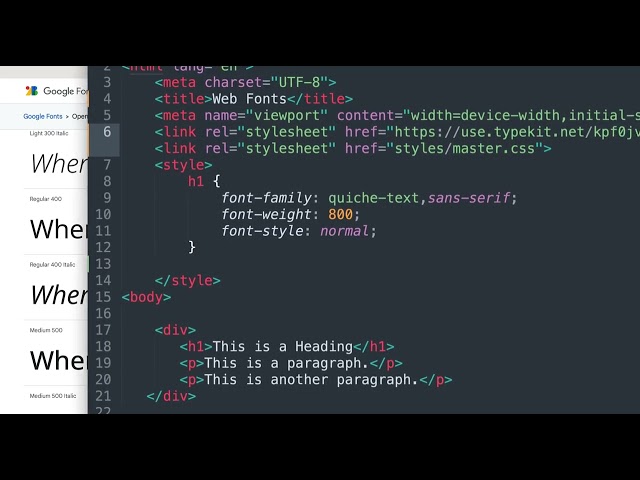
Using Google Fonts

Lesson 9
Understanding Margins, Borders, and Padding

Lesson 10
Setting Box Properties: width, height, max-width, min-height

Lesson 11
Borders: Styles, Widths, and Colors

Lesson 12
Using box-sizing

Lesson 13
Adding background colors and images

Lesson 14
Gradient backgrounds

Lesson 15
Using transparency with rgba and opacity
Intermediate
Learn how CSS (Cascading Style Sheets) brings structure and style to the web by controlling the layout, colors, spacing, and responsiveness of HTML elements.

Lesson 16
Positioning and Display

Lesson 17
Using z-index for stacking elements

Lesson 18
Understanding float and clear

Lesson 19
Introduction to Flexbox and its benefits

Lesson 20
Flex item properties: flex-grow, flex-shrink, flex-basis

Lesson 21
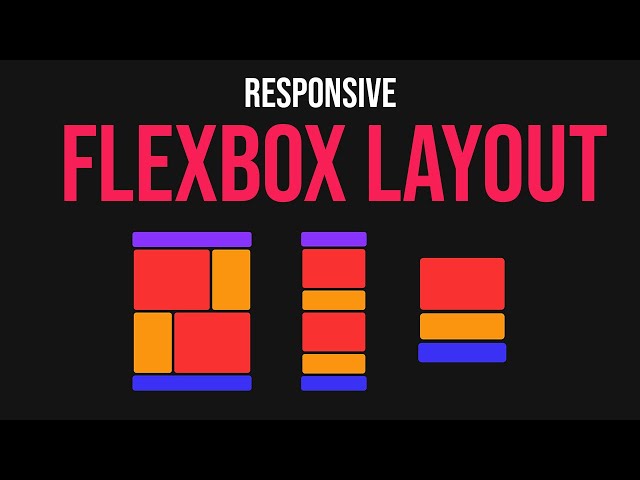
Building responsive layouts with Flexbox

Lesson 22
Basics of CSS Grid layout

Lesson 23
Grid-template-rows and grid-template-columns

Lesson 24
Positioning items in the grid with grid-area

Lesson 25
CSS Grid with Flexbox

Lesson 26
Adding transitions and animation

Lesson 27
Keyframe animations with @keyframes

Lesson 28
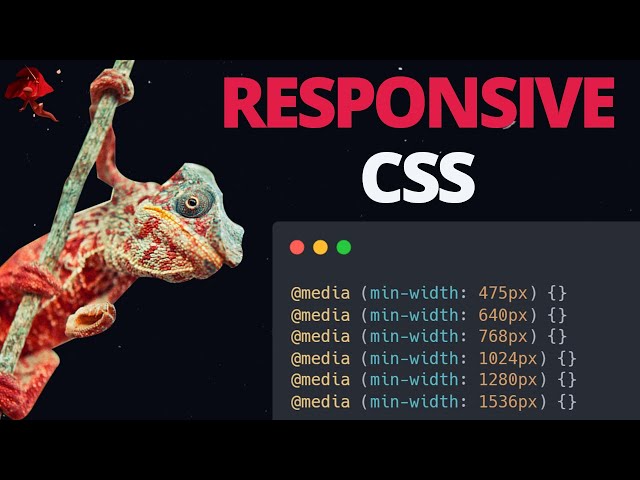
Using media queries to create responsive layouts

Lesson 29
Working with relative units: %, em, rem, vh, vw
Advanced
Learn how CSS (Cascading Style Sheets) brings structure and style to the web by controlling the layout, colors, spacing, and responsiveness of HTML elements.

Lesson 30
Defining and using CSS variables (--variable-name)

Lesson 31
CSS vs Sass – Variables inside media queries

Lesson 32
Using custom properties

Lesson 33
Advanced combinator (>, ~, +)

Lesson 34
Pseudo-classes (:nth-child, :first-child, :hover, :focus)

Lesson 35
Pseudo-elements (::before, ::after)

Lesson 36
Introduction to CSS preprocessors: SASS and LESS

Lesson 37
Nesting rules in preprocessors

Lesson 38
Using PostCSS for modern CSS tooling

Lesson 39
Minimizing CSS file size with minification

Lesson 40
Using critical CSS for faster rendering

Lesson 41
Building a fully styled responsive website
Explore Courses Beyond CSS Programming Online
Discover new learning paths.
Learn HTML online
Explore our HTML course online with engaging video tutorials and practical guides to boost your skills and knowledge.
Learn JavaScript Programming online
Explore our JavaScript Programming course online with engaging video tutorials and practical guides to boost your skills and knowledge.
Learn NodeJs Programming online
Explore this free course on running servers with JavaScript using Node.js. Understand the benefits of Node.js for front-end developers and how it streamlines server-side application development.
Learn C++ Programming online
Begin learning C++ today with our comprehensive guide. Dive into the world of programming with C++ and unlock endless possibilities in software development.
Learn Java Programming online
Explore our Java Programming course online with engaging video tutorials and practical guides to boost your skills and knowledge.
Learn MySQL Database online
Explore our MySQL Database course online with engaging video tutorials and practical guides to boost your skills and knowledge.
Learn Typescript Programming online
Learn the fundamentals of TypeScript for web development in this free tutorial. Discover how type annotations, strong typing, and tooling can streamline your coding process and catch bugs early on.
Learn Python Programming online
Learn how to use Python for general programming, automation, and problem-solving.
Trusted by Tech Talents in CSS Programming and Other Fields
HNG Learn is chosen by Tech Talents to to learn beginner to advanced concepts across all tech tracks, ensuring they stay at the forefront of innovation and success. Here's what a few of them have to say...
Superb!
I am proud to say that after a few months of taking this course...I passed my exam and am now an AWS Certified Cloud Practitioner!
John Webster
Completed New Docker Course
Superb!
The course content was incredibly detailed and practical. I've already applied several concepts to my work projects.
Sarah Johnson
Completed Advanced React Patterns
Superb!
As a beginner in ML, this course provided an excellent foundation. The hands-on projects were particularly helpful.
Michael Chen
Completed Machine Learning Fundamentals
Superb!
I feel much more confident in my ability to protect digital assets after completing this comprehensive course.
Emily Rodriguez
Completed Cybersecurity Essentials
Superb!
The course covered both front-end and back-end technologies thoroughly. I now feel ready to take on full-stack roles.
David Kim
Completed Full-Stack Web Development
Superb!
I am proud to say that after a few months of taking this course...I passed my exam and am now an AWS Certified Cloud Practitioner!
John Webster
Completed New Docker Course
Superb!
The course content was incredibly detailed and practical. I've already applied several concepts to my work projects.
Sarah Johnson
Completed Advanced React Patterns
Superb!
As a beginner in ML, this course provided an excellent foundation. The hands-on projects were particularly helpful.
Michael Chen
Completed Machine Learning Fundamentals
Superb!
I feel much more confident in my ability to protect digital assets after completing this comprehensive course.
Emily Rodriguez
Completed Cybersecurity Essentials
Superb!
The course covered both front-end and back-end technologies thoroughly. I now feel ready to take on full-stack roles.
David Kim
Completed Full-Stack Web Development
More Categories
Learn additional skills that can help you grow in your tech journey.
Software Development
Web Development
Mobile Development
Python
Docker
Design
Figma
Adobe Photoshop
UI/UX Design
Graphic Design
Marketing
SEO
Content Marketing
Social Media Marketing
Email Marketing
Video Editing
Adobe Premiere
Final Cut Pro
After Effects
Storyboarding
Product Management
Jira
Agile Methodologies
Product Roadmapping
User Stories

